Introducing Components
Beyond those specific user needs there was still an internal audience needing changes to address
speeding up the development time. Bootstrap offered powerful pre-built classes but every detail needed to be
specified and required new expertise. All engineers need to be able to use these new features but it wasn't practical or
efficient for them to expand their responsibilities in this direction at the time.
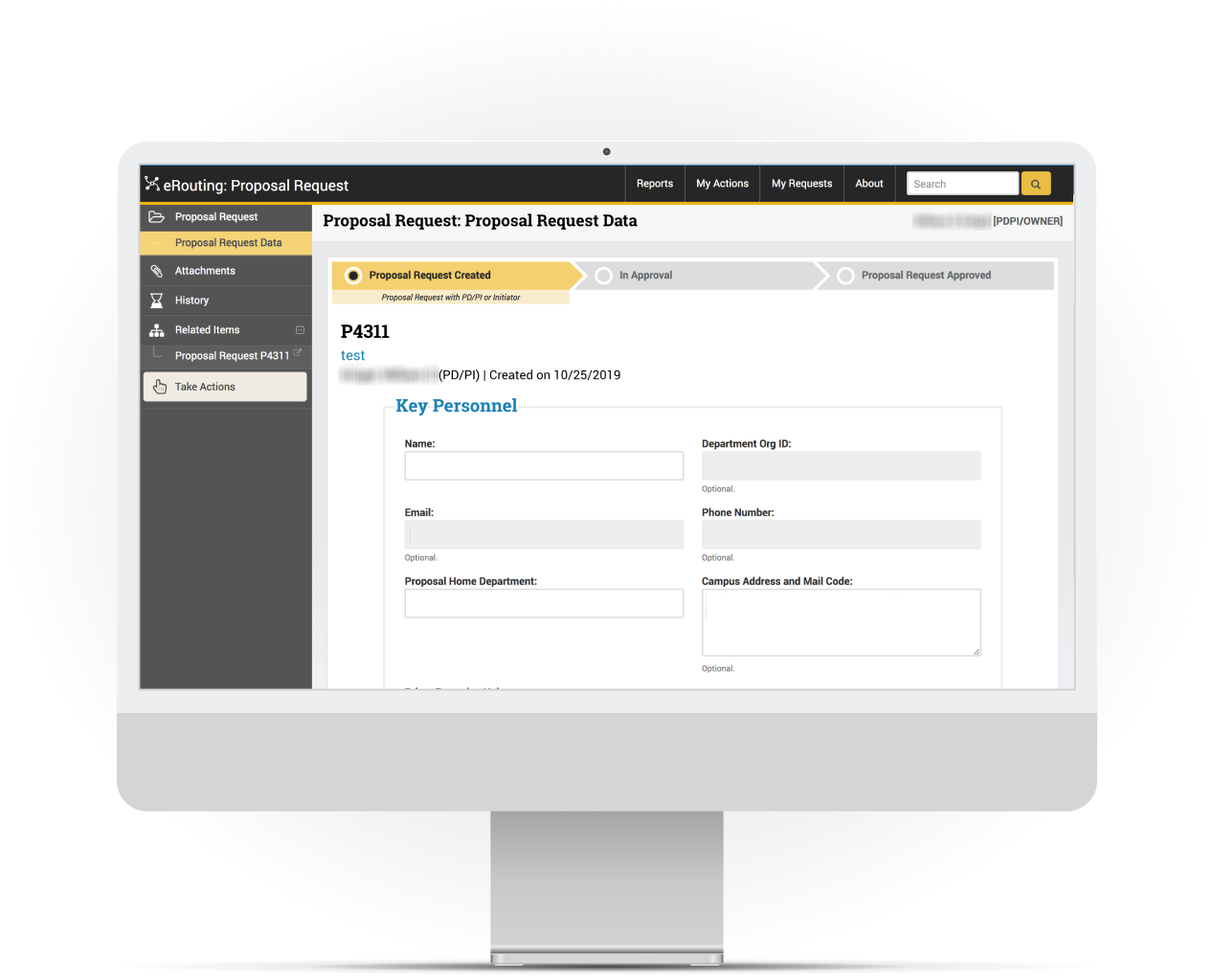
To solve this I took the initiative to transition the team to using templated web components, a practice that
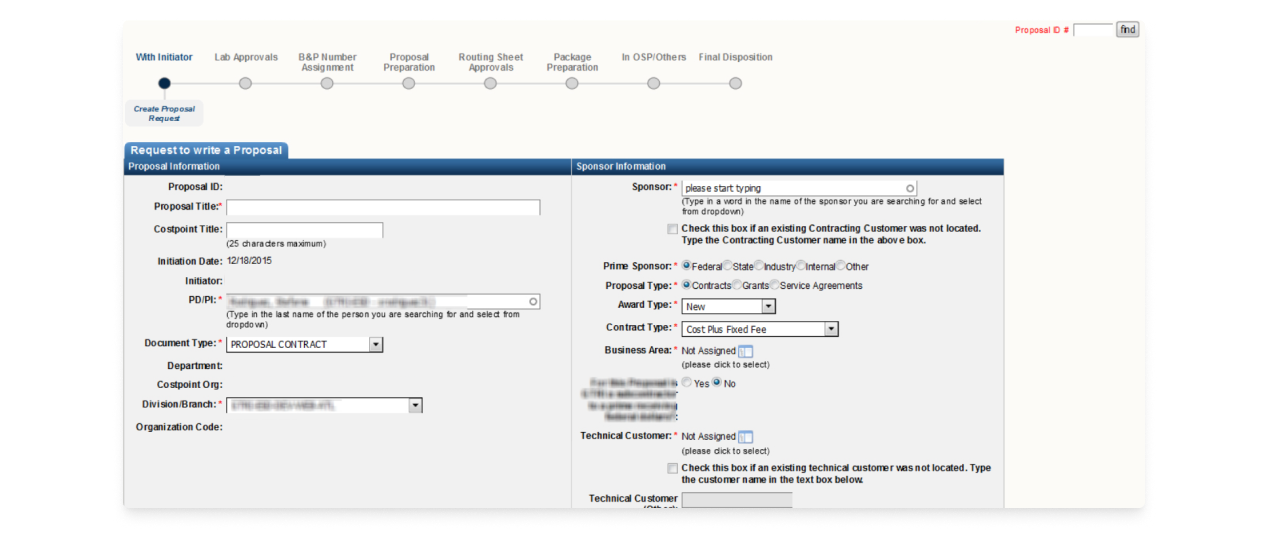
was not in place in the department. Previously every element was written in raw HTML by hand or copied and pasted, which
was far from a sustainable practice. To facilitate the transition to these changes,
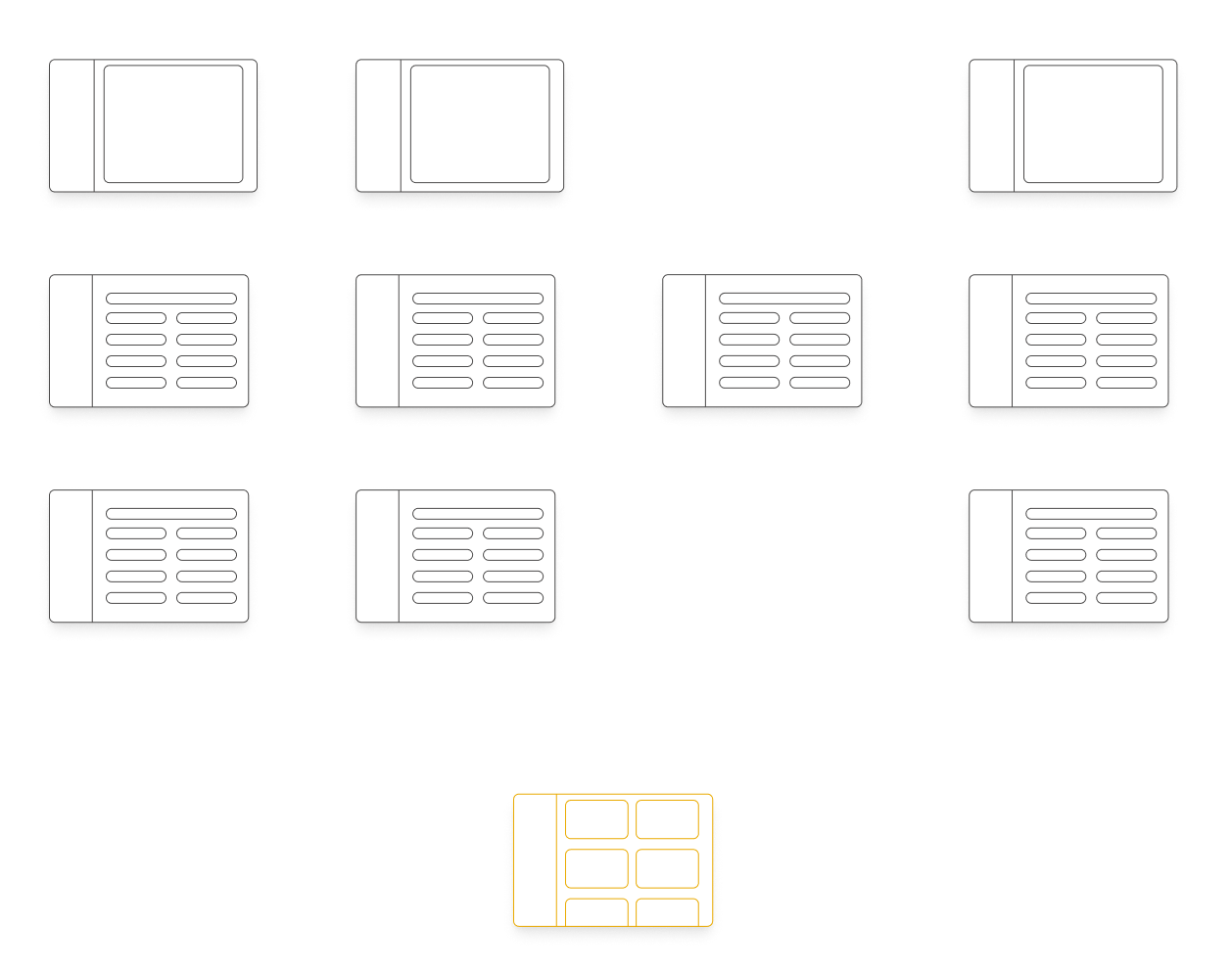
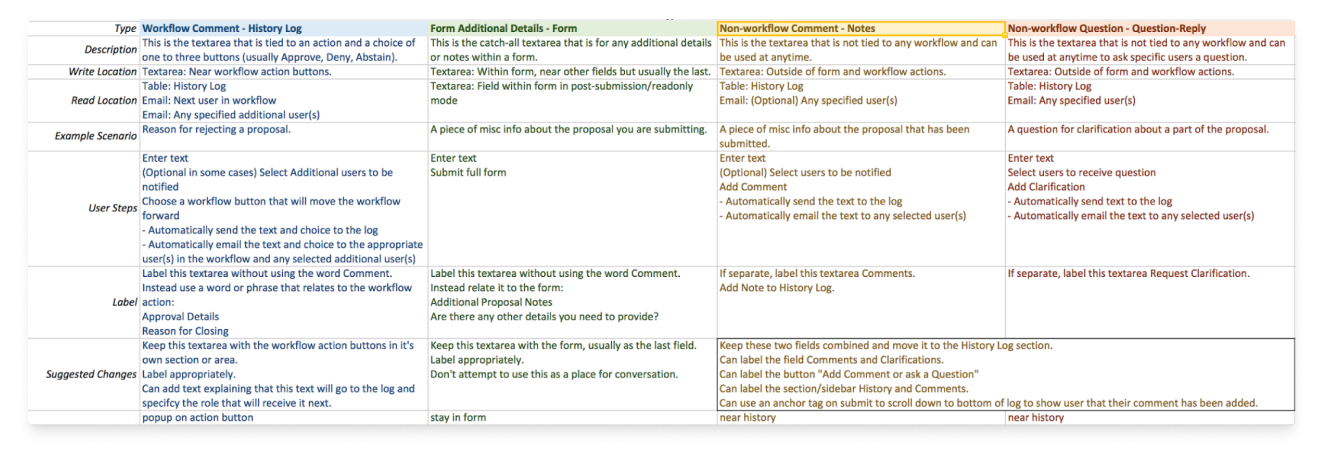
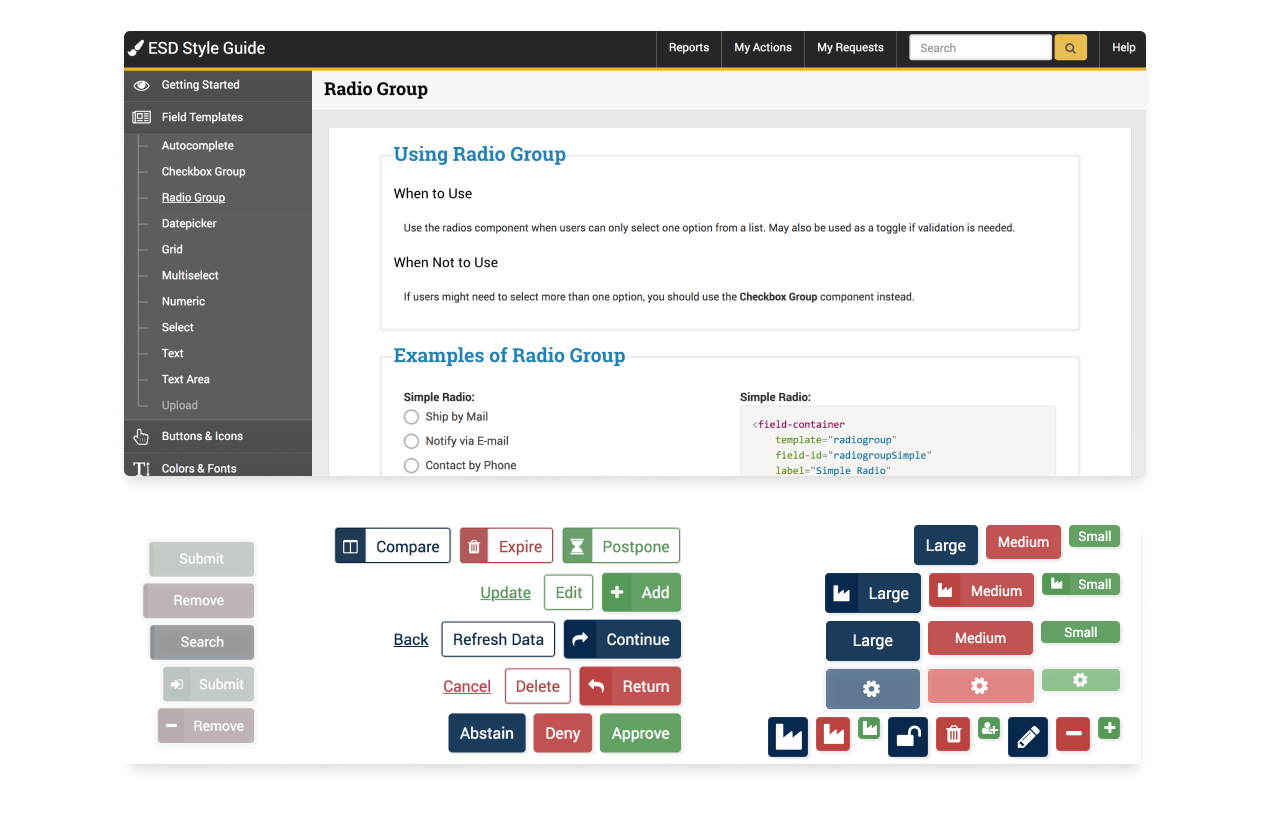
I developed a design system with a component library, style guide, and usage documentation. Buttons, form
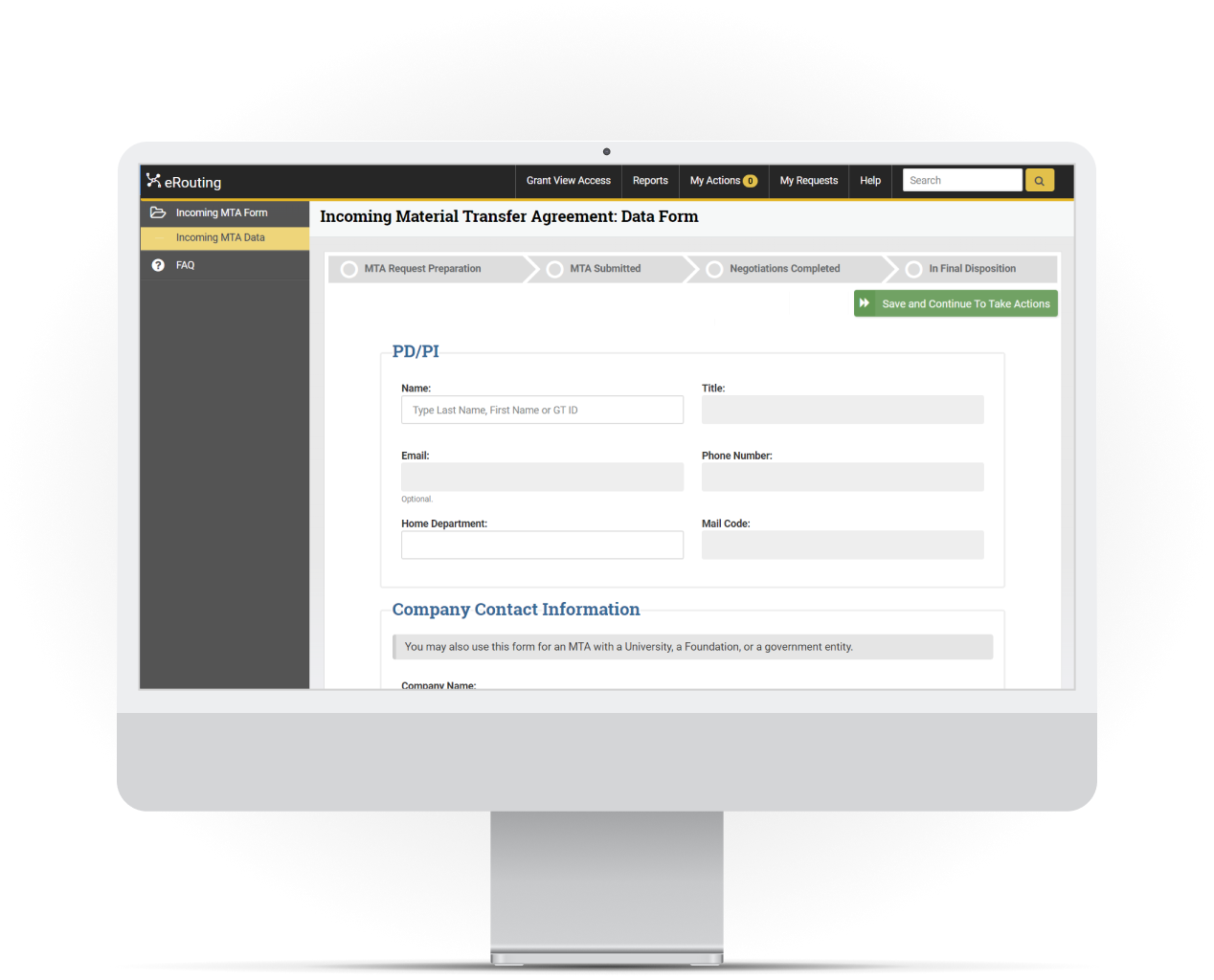
fields, icons, and more complex features such as dynamic progress bars were created with examples showing status variants
and notes about how they should be used.